List Details Block Overview
How to configure the List Details block and link it to a List.
The List Details block is for viewing the details of a list item. The details block can be added to a separate page within your Softr app to be opened when the user clicks on the list item (or a button on the list item).
Connecting a data source
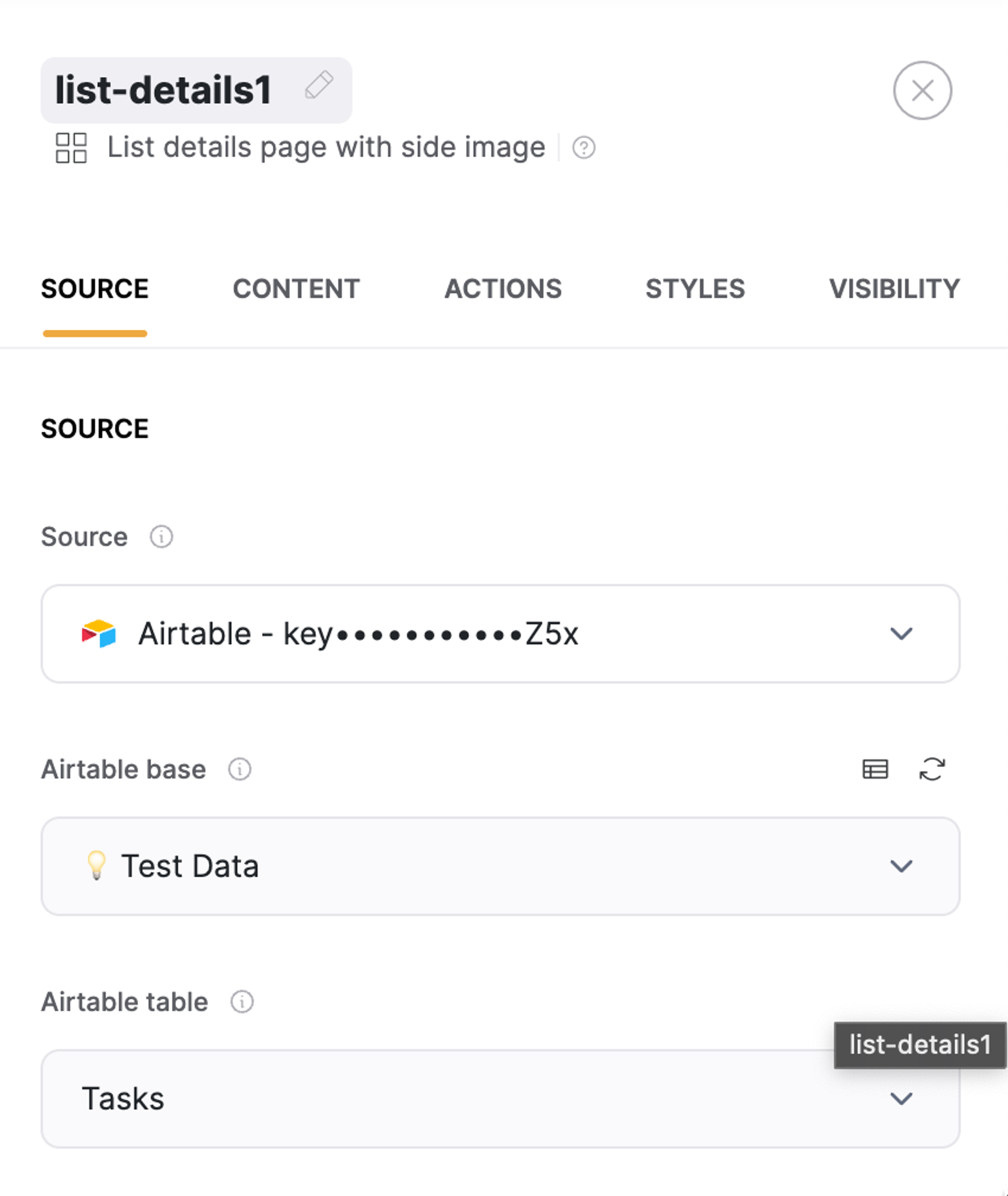
You choose the data source you want to link to the Source tab of the block settings. Below, we’ve connected an Airtable base and table.

This tab also contains Conditional Filters, which we’ll discuss a bit later. Next, we are going to configure the fields displayed through the block and map them to our data source.
Configuring the fields
For each layout (discussed in the following articles of the List Details section), there is a default set of fields, for which you can set a corresponding field (Content of the field) from your data source or delete/hide the field if you don't need it. The fields are mapped from the Content tab of the block settings.

Apart from that, you can add new fields using the Add field button. After adding the field, you need to specify its Type and set Content (corresponding data source field). There is also a placeholder Label added (appears above the field content), which can be modified or removed if not needed.
There is a variety of types to choose from, so let's go through them one by one:
- Text – plain text
- Rich Text – long text, markdown, or html
- Headings – different size headings
- Email – mailto link
- Url – clickable Url
- Tag – for displaying one or more tags
- File – provides a link for downloading attachments
- Video/Audio – for directly embedding audio/video content (e.g. from an Airtable Attachment field)
- Image/Image Gallery - for displaying a single or multiple images (within a gallery)
- Embed – can be used for embed snippets from different services (e.g. Calendly, YouTube, and so on)
- Google Maps – for Google Maps embed code
- Rating – for displaying a rating (Content can be a number from 1 to 5 or a "Rating" Airtable field)
- Divider – a simple divider line
- PDF - embeds a PDF file inside a viewer to display the file directly on the details page. It needs to be mapped to an Attachment type field on Airtable, which contains a PDF file. Below, you can see how it looks inside a list details block.

Now, let's see how you can make the List and List Details blocks work together.
Linking the details page to the list
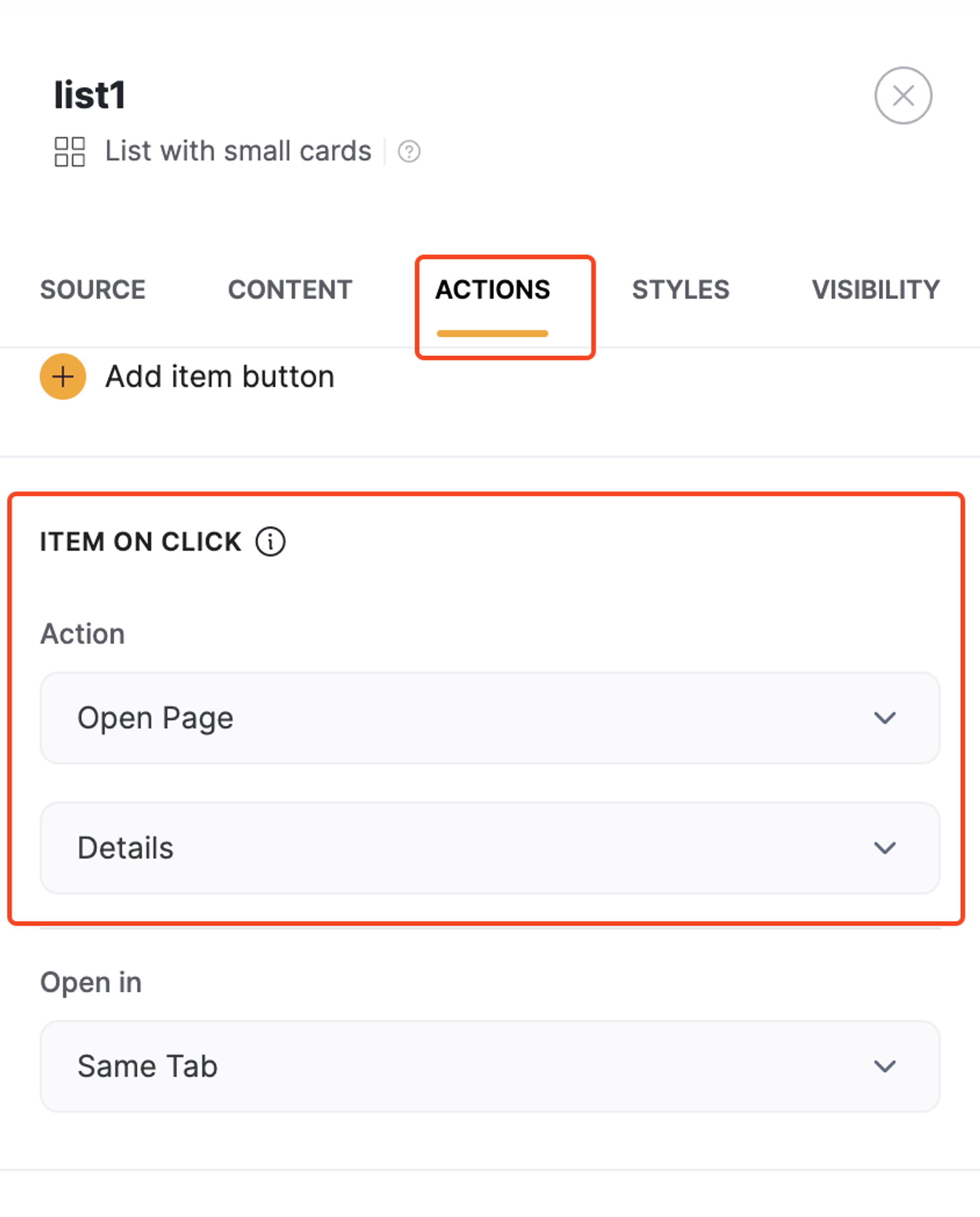
In order to link the details page to the list, you need to go back to your List page, navigate to List settings, and open the Actions tab. From there, set the Item On Click to Open page and, from the Page dropdown, choose the List details page to which the list items are supposed to be linked. You can also do the same for a Button on a list item.

That’s it. Now when the user clicks on a particular list item, he/she will be taken to the page with the details of the item.
Conditional Filters
Now, let's go back to the Source tab of the details block and explore the Conditional Filters feature. The Conditional Filters of the Details block work similar to that of the List block, allowing you to show a specific record from your data source based on your defined condition. This allows you to use the List Details block separately from the List block, showing records that match the defined condition instead of displaying the record based on user's action on the connected List block. For instance, you can apply a conditional filter to use the Details block as a User Profile section.
SEO
Since there's only one List Details page for a specific List, you can define custom SEO parameters for each List item page within your data source.
The following fields can be added (please, take into account that the names are not case-sensitive):
- SEO:Index – indicates whether the list item page should be indexed or not. Can take yes/no, 1/0, true/false values. If positive, the page will be indexed by search engines and added to Sitemap.
- SEO:Slug – Here you can define a custom URL slug for the item page. If left empty, the automatically-generated slug will be used for the item page. Your final shareable URL with the SEO slug attached will look like this:
https://yourdomain.com/page-name/SEO-slug/r/recordID.
- SEO:Title – Custom meta title for the page.
- SEO:Description – Custom meta description for the page.
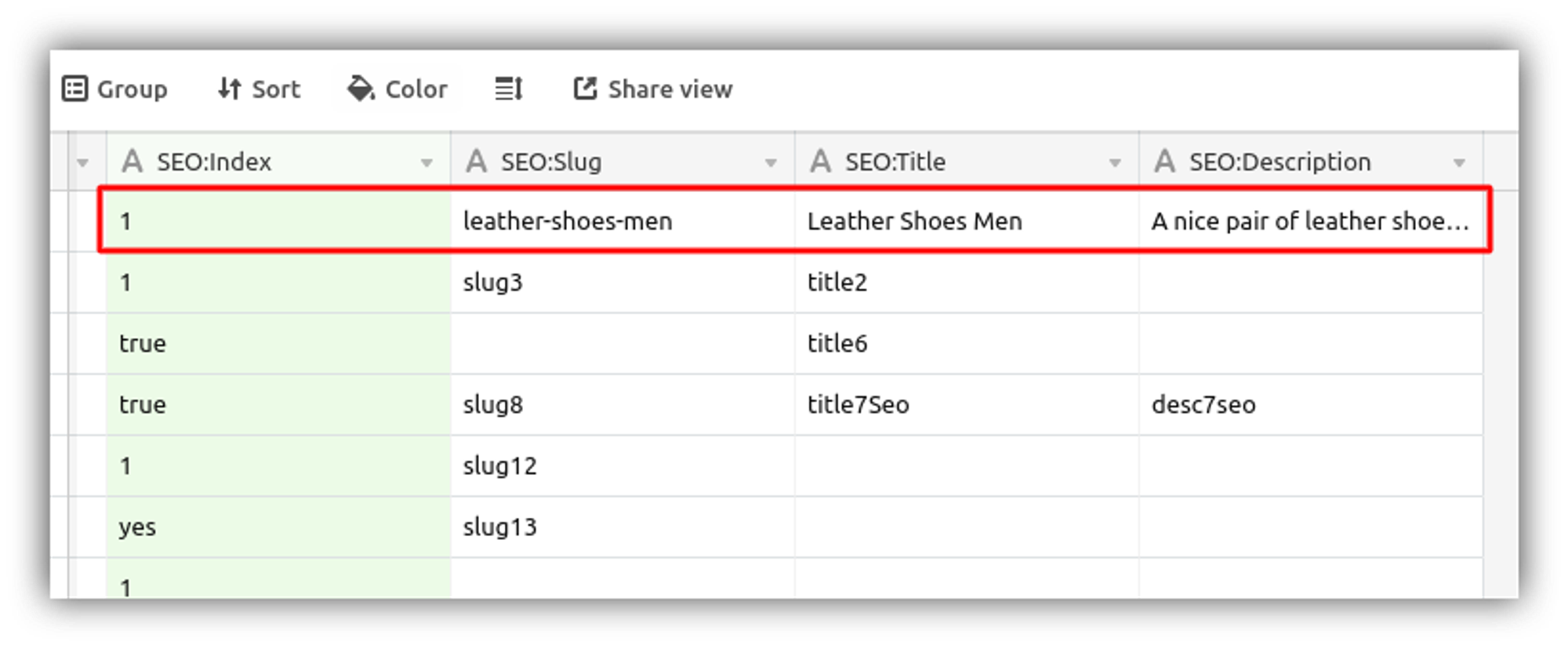
In the example below, you can see how the SEO fields filled in for a "Leather Shoes" product.

Social media
Similar to SEO fields, you can also add the following social media parameters to specify how each list item page should appear when shared on social media:
- Social:Image
- Social:Title
- Social:Description
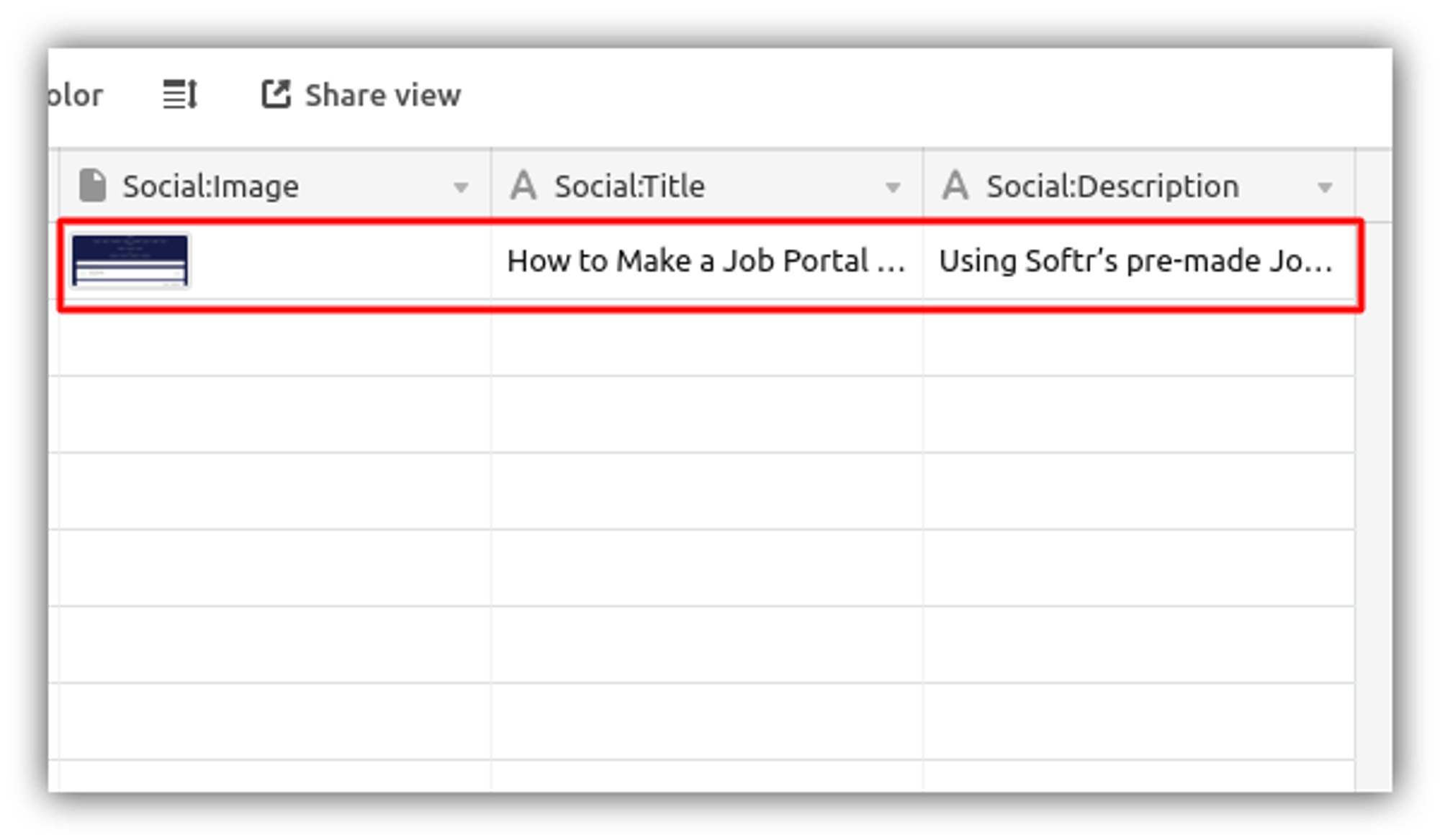
You can check out how the page social parameters work here. The names are not case-sensitive. Below is an example of the social fields added for a particular list item.

Last updated on September 1, 2023