Layout: Header with sublinks, icons, and description
Header layout overview.

This layout has an option to add an Icon and Description to Sublinks, which appear when hovering over the parent link, as shown above.
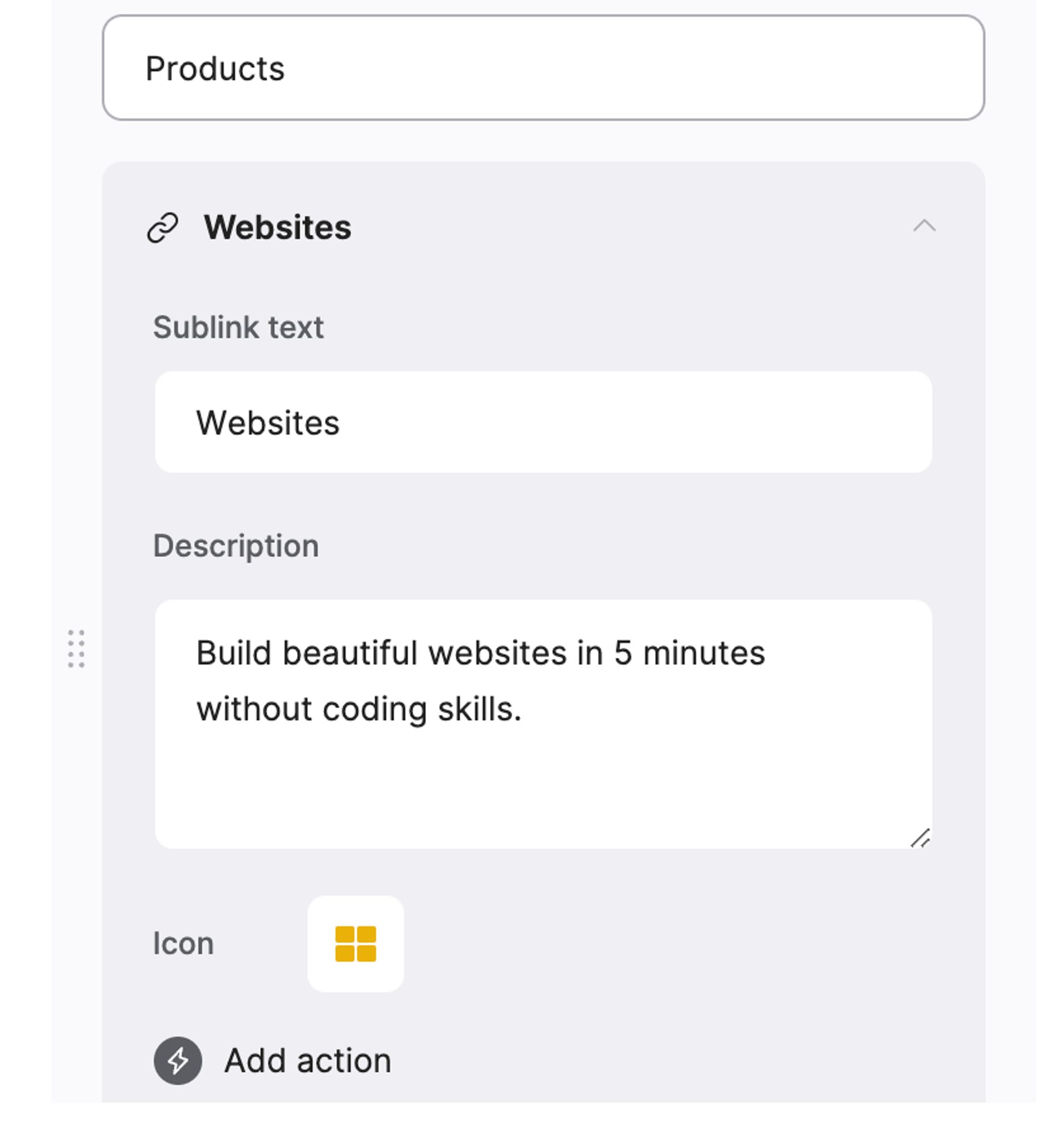
In the screenshot below, you can see what the icon and description configuration looks like.

The Icon image can be customized by clicking on it and either uploading a new image or choosing one from the library. The Description is a text area, where you can add longer texts with multiple lines to describe the item.
Did this answer your question?
😞
😐
🤩
Last updated on January 4, 2023